接前一篇文 实现微博首页实例,今天来动手实现首页的第一个部分。
要实现什么

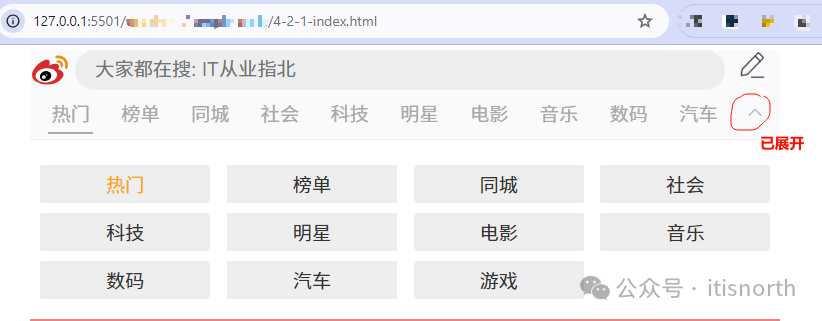
今天要实现的是上图中框起来的部分,以及点击最右边图标内容展开为如下图的部分。

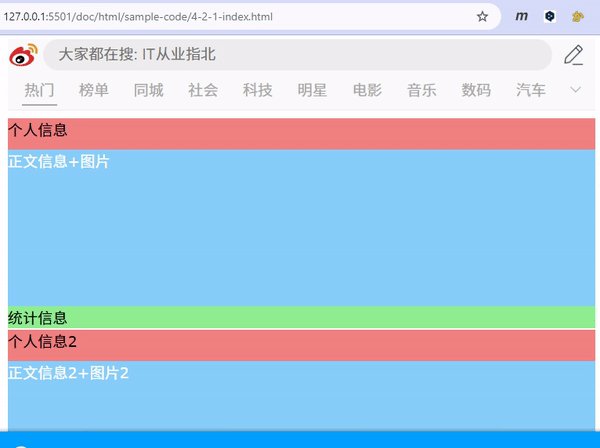
先看一眼最终的成品效果:

基本上是做到效果类似吧,下面来拆解一下实现步骤。
我们把实现分成三步:
实现第一行的 logo 和搜索框
实现第二行的菜单
实现第三行的菜单展开区域
第一行的 logo 和搜索框
第一行的内容比较简单,只用到 img 元素和表单的 input 元素,当然最后的标签,还是图片(img)元素。
只要按顺序把它们排列好就行了。
<div class="search"> <img class="logo" src="../img/4-2-1-logo.svg" width="40" height="40" /> <input placeholder="大家都在搜: IT从业指北" type="text" value="" /> <img class="edit" src="../img/4-2-1-edit.png" width="40" height="40" /> </div>
从布局上来说,只是简单的使用了 div,然后在里面依次放置了 img,input 和 img。
为了让排版更接近,搭配使用了以下 CSS 样式。目前看不太懂也没有关系,后续的 CSS 课程之后就能有更清楚的理解。
简单来说,在 CSS 里就是指定了宽度,字体大小,颜色,上下之间的间距,是否有边框等等。
div.search { margin-top: 5px; width: 750px; background-color: #fafafa; align-self: center; } .search img.logo { float: left; margin-right: 5px; line-height: 40px; } .search input { float: left; border: 0; border-radius: 5em; height: 40px; padding-left: 20px; width: 630px; background-color: #eee; margin-right: 10px; font-size: 1em; } .search img.edit { float: right; margin-top: 5px; margin-right: 5px; }
实现第二行的菜单
接下来的菜单,更简单了。就是一排超链接的排列。当然,因为最后有一个展开图标,所以也用到了 img 元素。
<div class="nav"> <a href="#" class="selected">热门</a> <a href="#">榜单</a> <a href="#">同城</a> <a href="#">社会</a> <a href="#">科技</a> <a href="#">明星</a> <a href="#">电影</a> <a href="#">音乐</a> <a href="#">数码</a> <a href="#">汽车</a> <img id="menuControl" class="expand" src="../img/4-2-1-expand.png" onclick="toggleMenu()" width="30" height="30" /> </div>
这里除了使用了 CSS 样式对超链接进行了样式处理,还在 img 元素上添加了 onclick 事件,这里面的逻辑暂时先不展开,只需要明白它是在控制菜单区域的展开关闭就好了。
div.nav { padding-top: 5px; width: 750px; align-self: center; padding-bottom: 5px; background-color: #fafafa; border-bottom: 1px solid #eee; } .nav a { display: inline-block; width: 45px; line-height: 30px; text-align: center; text-decoration: none; color: #aaa; padding-bottom: 3px; margin-right: 18px; } .nav a:hover { color: orange; } .nav a.selected { margin-left: 18px; border-bottom: 2px solid #aaa; } .nav img.expand { float: right; margin-right: 10px; cursor: pointer; }
链接元素的样式有点复杂,主要是它有几个不同的状态,这里并没有全部写。此处内容更多也会在 CSS 里讲解。
实现第三行的菜单展开区域
第三行的内容,其实和第二行差不多,唯一不同的,是通过 CSS 实现了样式的不同。
<div id="menu" class="menu"> <a href="#" class="selected">热门</a> <a href="#">榜单</a> <a href="#">同城</a> <a href="#">社会</a> <a href="#">科技</a> <a href="#">明星</a> <a href="#">电影</a> <a href="#">音乐</a> <a href="#">数码</a> <a href="#">汽车</a> <a href="#">游戏</a> </div>
对比之下,基本上和前一块内容的 HTML 代码一样。而不一样的,则是下面的 CSS 样式。
div.menu { padding: 10px 0 10px 20px; margin-top: 5px; width: 750px; align-self: center; } .menu a { display: inline-block; width: 170px; text-decoration: none; margin-right: 10px; background-color: #eee; margin-top: 10px; text-align: center; color: #333; padding: 5px 0; border-radius: 0.1em; } .menu a.selected { color: orange; }
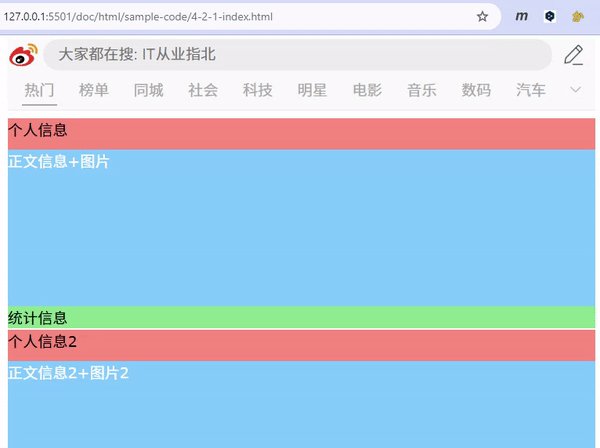
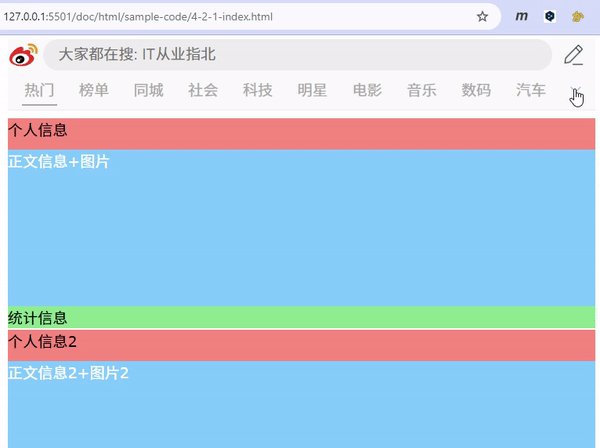
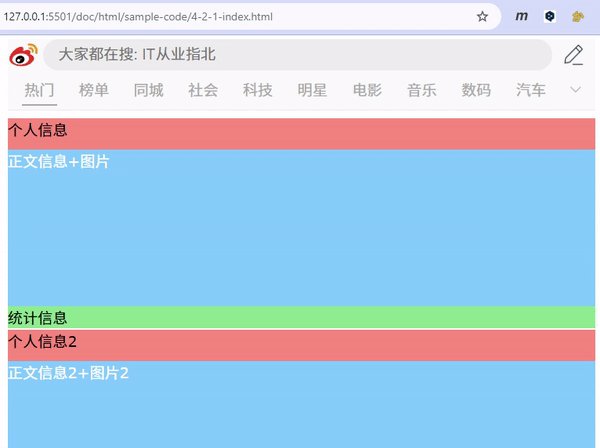
整体效果
录制了一个 gif 动画,展示上述代码的整体效果。

明天咱们接着实现接下来的部分。
该文章在 2024/10/22 12:22:35 编辑过