• Github Star: 2.2k[1]
• 官网[2]
InfiniteGrid 是什么?
InfiniteGrid 是一个高性能的响应式网格布局库,由 Naver 公司开发。它允许开发者创建各种类型的网格布局,如瀑布流、整齐排列或框架布局,并支持多平台,包括桌面端、移动端以及主流前端框架的集成,如 Angular、React、Vue 和 Svelte。
InfiniteGrid 的核心在于其高效的 DOM 管理和性能优化策略,通过维持较低的 DOM 数量来保证流畅的用户体验,即使在元素大小不一的情况下也能快速响应。
核心功能
网格类型
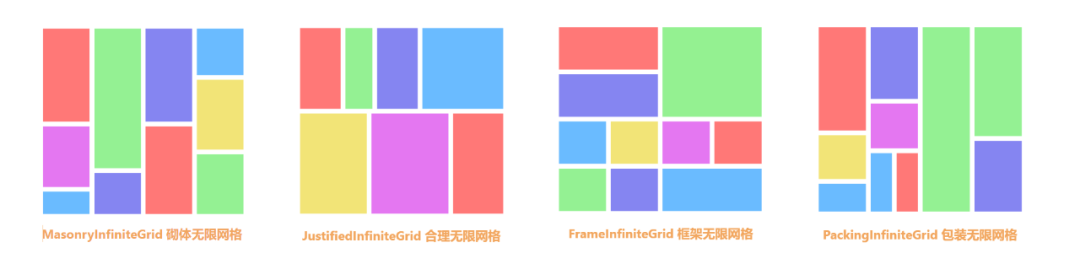
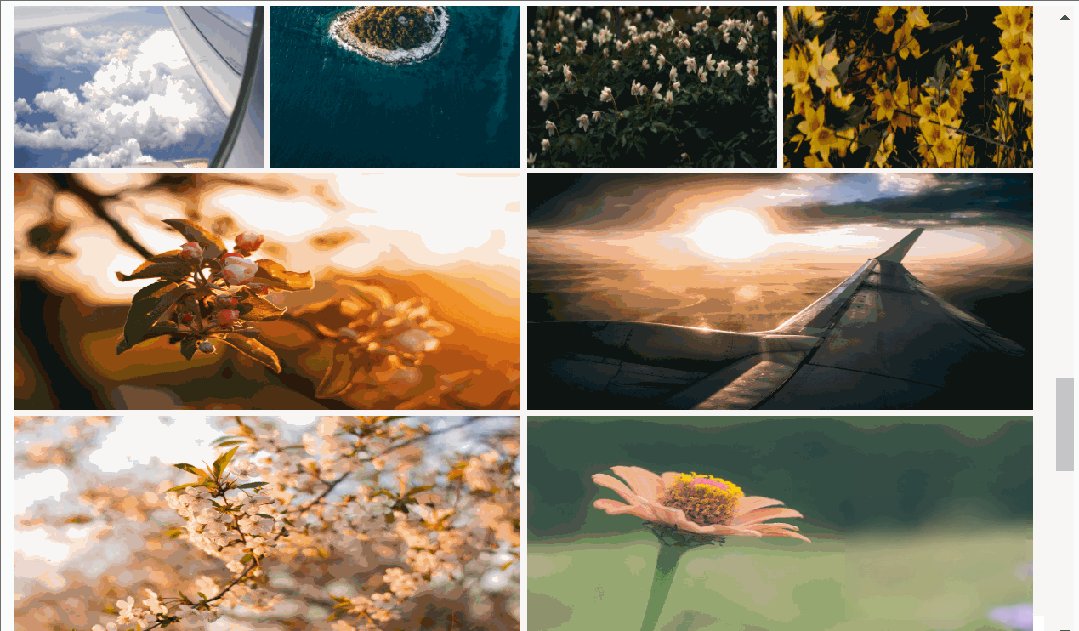
InfiniteGrid 支持多种布局类型,包括 MasonryInfiniteGrid(瀑布流布局)、JustifiedInfiniteGrid、FrameInfiniteGrid 和 PackingInfiniteGrid,适用于不同的展示需求。

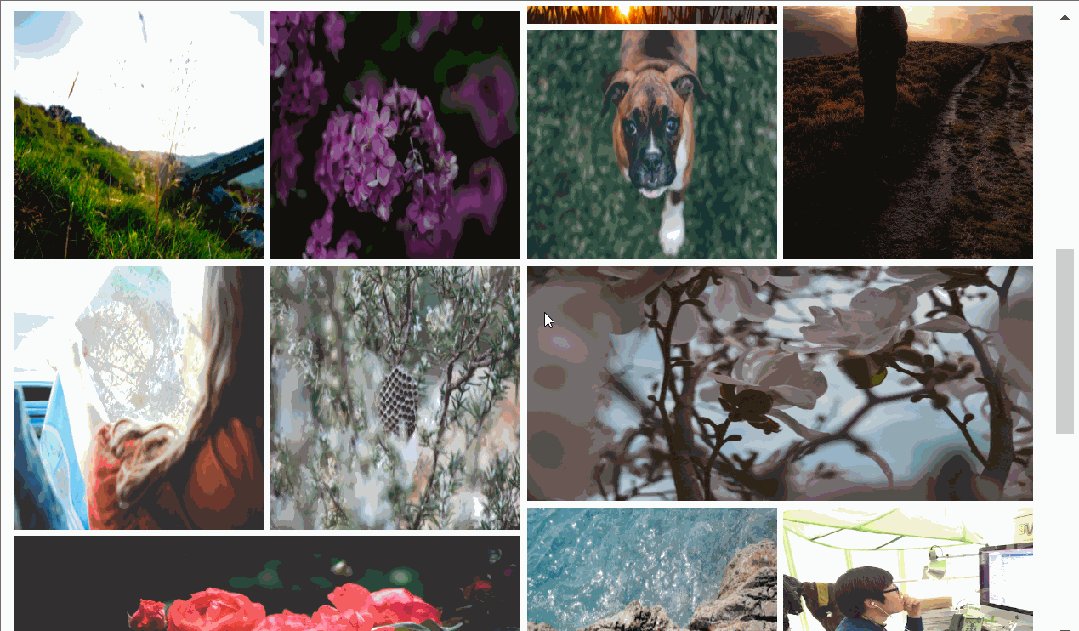
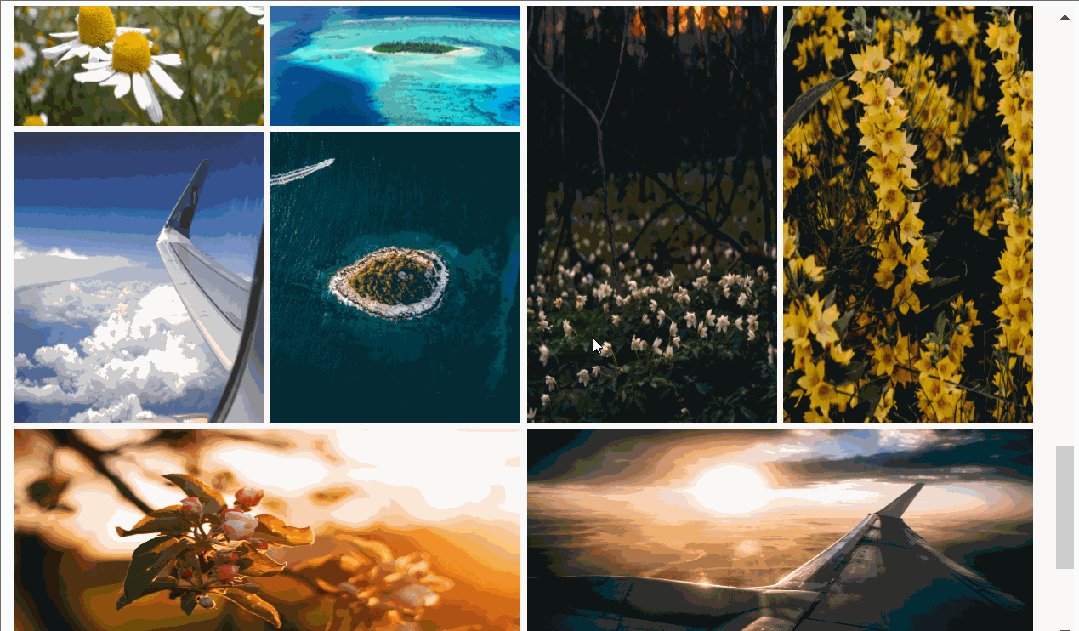
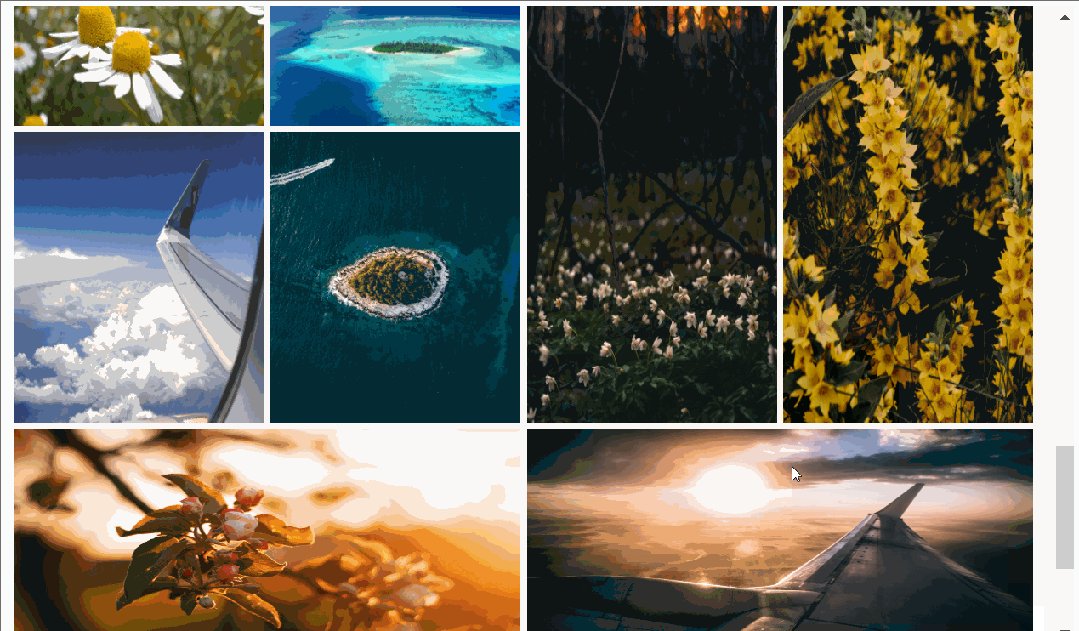
MasonryInfiniteGrid MasonryInfiniteGrid 是一种网格,用于堆叠与一堆砖块宽度相同的项目。将所有图像的宽度调整为相同大小,找到高度最低的列,然后插入新项目。

JustifiedInfiniteGrid “justified”是一个印刷术语,意思是“它适合一行宽”。 JustifiedGrid 是根据给定大小的线填充项目的网格。stretch基本上可以打破项目的比例并拉伸内联尺寸以填充容器。如果将sizeRange范围设置得窄,则可以很好地拉伸。

FrameInfiniteGrid “框架”是一个印刷术语,意思是“它适合一行宽”。 FrameGrid 是在给定尺寸的线条的基础上填充项目的网格。

PackingInfiniteGrid

框架融合
InfiniteGrid 支持多种前端框架,如 Angular、React、Vue、Svelte 等,易于集成到现有的项目中 。

快速开始
InfiniteGrid 提供了多种安装方式 npm 或 yarn、CDN 等方式。
npm install --save @egjs/infinitegrid
# CDN 引入
<script src="https://unpkg.com/@egjs/infinitegrid/dist/infinitegrid.min.js"></script>
定义容器 DOM 元素
<div class="container"></div>
通过 ES 模块引入到项目中。
// 导入 MasonryInfiniteGrid 类,它是 @egjs/infinitegrid 库的一部分,用于创建瀑布流布局。
import { MasonryInfiniteGrid } from "@egjs/infinitegrid";
// 定义 getItems 函数,它生成一组新的项目元素。
function getItems(nextGroupKey, count) {
const nextItems = []; // 初始化一个空数组来存放生成的项目。
// 循环创建 count 个项目。
for (let i = 0; i < count; ++i) {
const num = nextGroupKey * count + i; // 计算每个项目的编号。
nextItems.push(`<div class="item"></div>`); // 将一个新项目添加到数组中。
}
return nextItems; // 返回生成的项目数组。
}
// 创建 MasonryInfiniteGrid 实例,并设置其容器为拥有 ".container" 选择器的元素,以及设置间隔为 5px。
const ig = new MasonryInfiniteGrid(".container", {
gap: 5,
});
// 监听 "requestAppend" 事件,当需要追加新内容时触发。
ig.on("requestAppend", (e) => {
// 计算下一个组的键值,如果 e.groupKey 是 undefined,则默认为 0,然后加 1。
const nextGroupKey = (+e.groupKey || 0) + 1;
// 调用 append 方法,传入新生成的项目数组和组键,以追加到网格布局中。
ig.append(getItems(nextGroupKey, 10), nextGroupKey);
});
// 调用 renderItems 方法来渲染初始的项目。
ig.renderItems();
实现了一个基本的无限滚动功能,当用户滚动到页面底部时,会自动加载更多的项目。getItems 函数用于生成新的项目,requestAppend 事件监听器用于在需要时追加新项目。ig.renderItems() 用于初始化渲染项目。
总结
本文介绍了 InfiniteGrid 的基本概念、入门示例、应用场景、核心功能。通过简单的安装和快速入门指南,可以轻松上手,快速实现无限滚动和动态布局功能,InfiniteGrid 是构建现代网页布局的理想选择,值得尝试和探索。
祝好!
引用链接
[1] Github Star: 2.2k: https://github.com/naver/egjs-infinitegrid
[2] 官网: https://naver.github.io/egjs-infinitegrid/?ref=ivensliaoblog.com
该文章在 2024/10/12 10:02:42 编辑过