在 HTML5 推出之后,很多的 HTML 标签都具备了非常牛逼的功能。有些甚至可以让我们完全脱离 JS ,通过简单的 html 就可以实现复杂的操作。
那么今天咱们就来看看这些牛逼的 HTML 特性!
01:在 img标签 中生成可点击区域
<map> 配合 <area> 可以直接在 img 标签中创建部分的可点击区域:
<body>
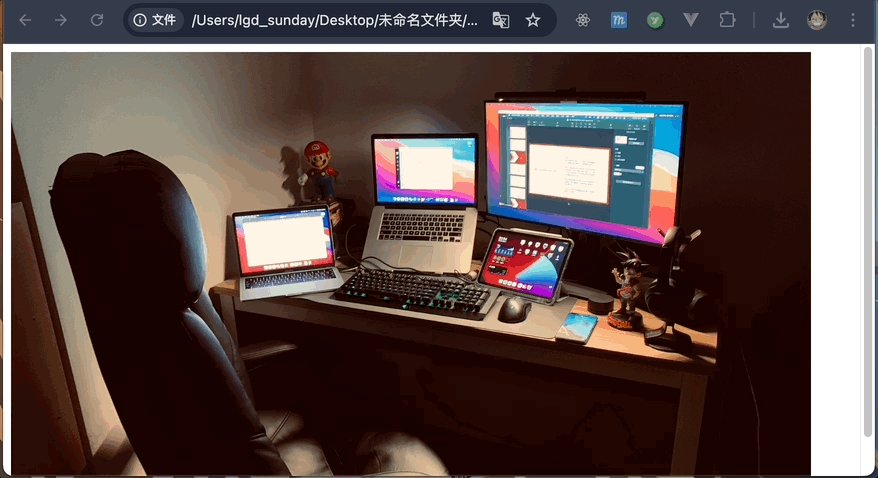
<img src="01.jpg" usemap="#work" />
<map name="work">
<!-- coords:右、上、左、下 -->
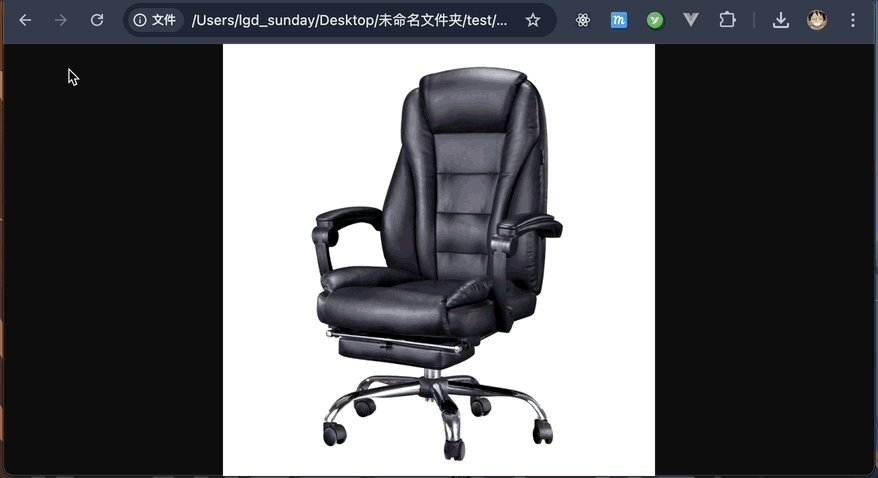
<area shape="rect" coords="25,68,220,450" href="02.jpg" />
<area shape="rect" coords="360,68,460,200" href="03.jpg" />
<area shape="rect" coords="360,268,460,200" href="04.jpg" />
</map>
</body>
- 通过
usemap="#work" + <map name="work"> 标记指定的 map - 在
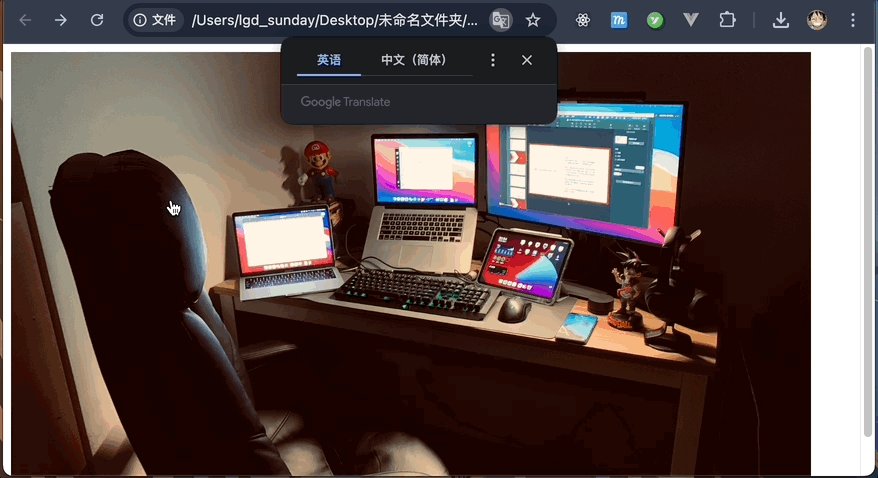
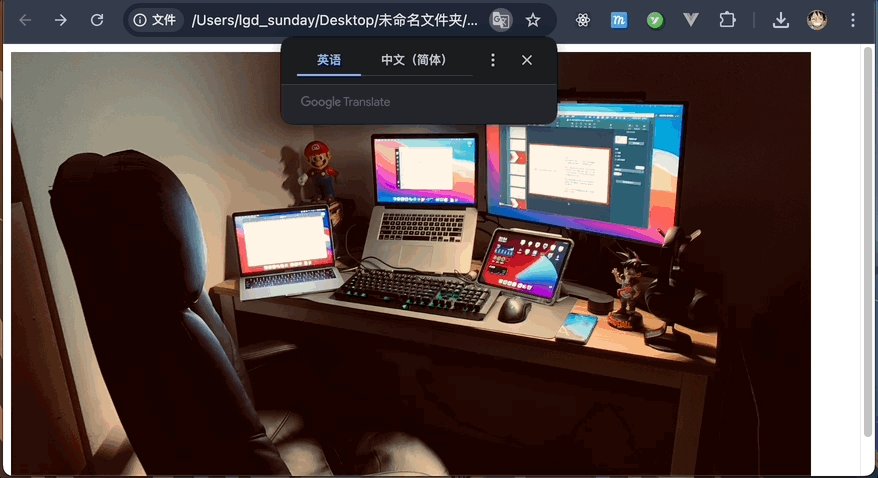
map 标签中,通过 area 确定点击位置和展示的图片。其中 coords 表示点击位置,四个数字分别对应 右、上、左、下
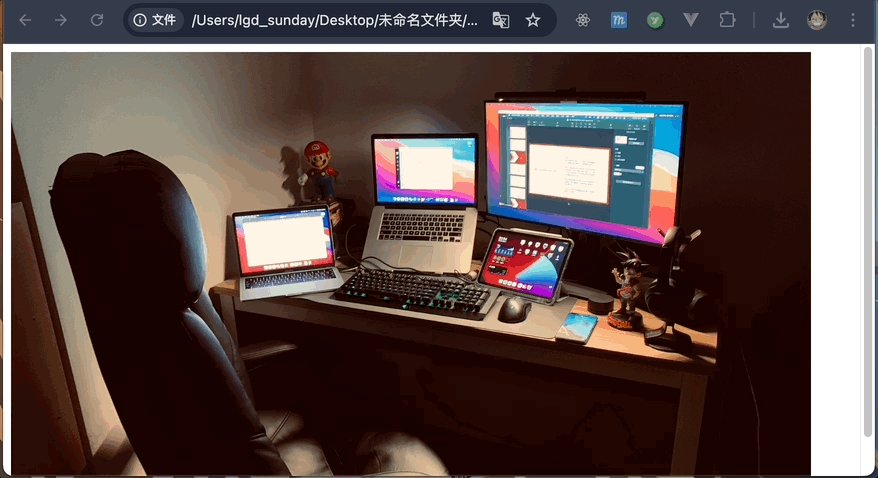
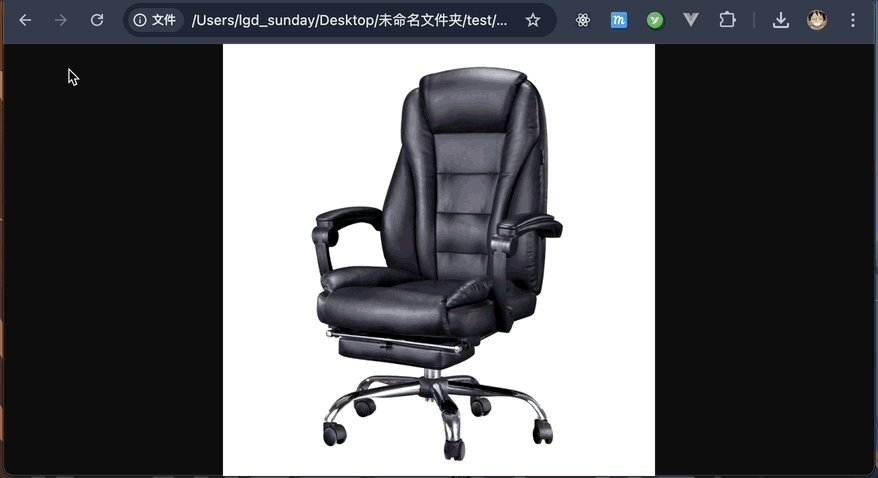
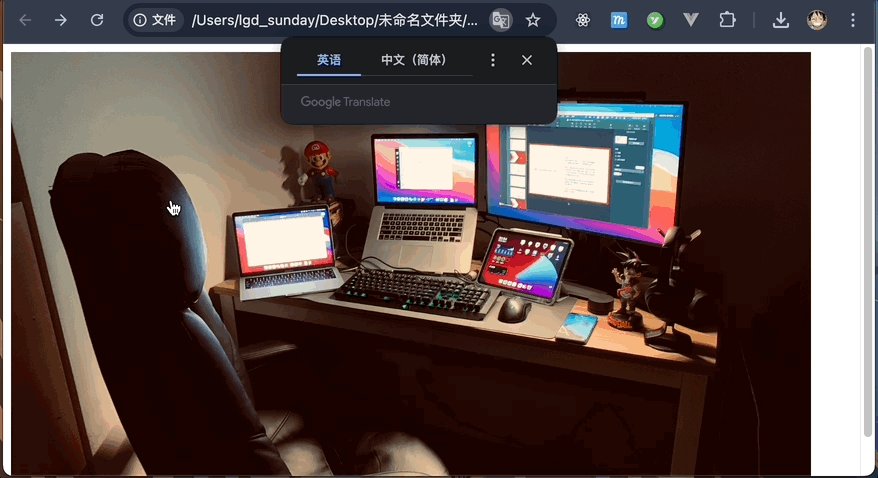
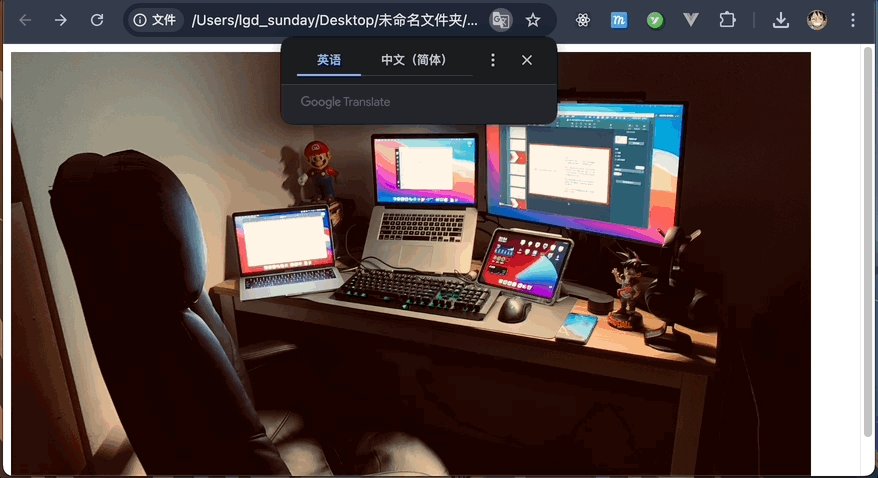
最终效果如下:

02:利用 base 标签设置基准路径
在前端项目中,通过 a 标签跳转链接是比较常见的需求。
一般情况下我们的跳转通过会这么写:
<body>
<a href="https://space.bilibili.com/478809258">跳转</a>
<a href="https://space.bilibili.com/478809258">跳转</a>
<a href="https://space.bilibili.com/478809258">跳转</a>
<a href="https://space.bilibili.com/478809258">跳转</a>
<a href="https://space.bilibili.com/478809258">跳转</a>
<a href="https://space.bilibili.com/478809258">跳转</a>
</body>
但是当链接比较多的时候,一旦 域名地址 发生变化,修改起来就会非常麻烦。
所以,我们会期望设置一个 BASEURL,就像 axios 可以统一处理请求路径,甚至可以在 环境变量切换 时,自动处理它。
因此 <base> 标签 就显得很有用了。我们可以通过 <base> 标签 来达到类似 BASEURL 的效果
<body>
<base href="https://space.bilibili.com" />
<!-- 上面的 base,下面是各种跳转 -->
<a href="/478809258">跳转</a>
<a href="/478809258">跳转</a>
<a href="/478809258">跳转</a>
<a href="/478809258">跳转</a>
<a href="/478809258">跳转</a>
<a href="/478809258">跳转</a>
</body>
03:利用 progress 直接生成进度条
通过 progress 标签可以直接生成进度条效果:
<body>
<label for="pp">一个进度条</label>
<progress id="pp" value="0" max="100">10%</progress>
<script>
const ppElement = document.querySelector('#pp')
const interval = setInterval(() => {
ppElement.value += 1
if (ppElement.value === 100) {
clearInterval(interval)
}
}, 50)
</script>
</body>

同时也可以利用 <meter> 标签 实现不同阶段的样式渐变:
<body>
<label for="pp">类似于充电的效果</label>
<meter
id="pp"
min="0"
max="100"
low="33"
high="66"
optimum="80"
value="0"
></meter>
<script>
const ppElement = document.querySelector('#pp')
const interval = setInterval(() => {
ppElement.value += 1
if (ppElement.value === 100) {
clearInterval(interval)
}
}, 50)
</script>
</body>

该文章在 2024/9/27 12:03:03 编辑过