|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11035 今日文数:5429
|
|
下面介绍SQL中的10个核心技巧,涵盖公共表表达式(CTEs)、递归查询、临时函数、数据枢转等实用方法。通过具体代码示例与模拟场景,解析如何优化查询结构、处理层级数据、实现数据转换等常见需求,帮助我们共同提升SQL编写效率与逻辑清晰度。1.公共表表达式(CTEs)(公用表表达式)CTEs创建临时命名的结果集,提升复杂查...
|
|
在数据库领域,SQL(StructuredQueryLanguage)作为关系型数据库的标准查询语言,构成了数据操作基础。可是,实际应用中不存在一个完全统一的标准实现。不同的数据库管理系统(DBMS)在追求高性能、特殊功能、历史兼容性或遵循标准的不同理解时,都发展出了各自独特的SQL方言。当我们在MySQL中使用AUT...
|
|
想搞定数据查询,SQL是绕不开的工具。这里整理了21个最基础的SQL查询用法,从简单的查个名字、地址,到按条件筛选、给结果排排序,甚至处理重复数据、格式化内容,每个例子都带了具体数据和代码说明,说得明明白白。不管是刚入门还是想复习基础,跟着这些例子学,很快就能上手用SQL处理数据了。(所有代码块和表格都可以左右滚动)1...
|
|
SQL元数据就是描述数据库中数据的数据,就像数据的“户口本”,记录着数据的结构、属性和关系等信息,帮助我们理解和管理数据库,分类如下:数据结构元数据:描述数据库对象的结构,如表、列、索引的名称、数据类型、长度等。例如表中某列名为“姓名”,数据类型为文本,长度20,这些都是结构元数据。数据关系元数据:反映数据对象之间的关...
|
|
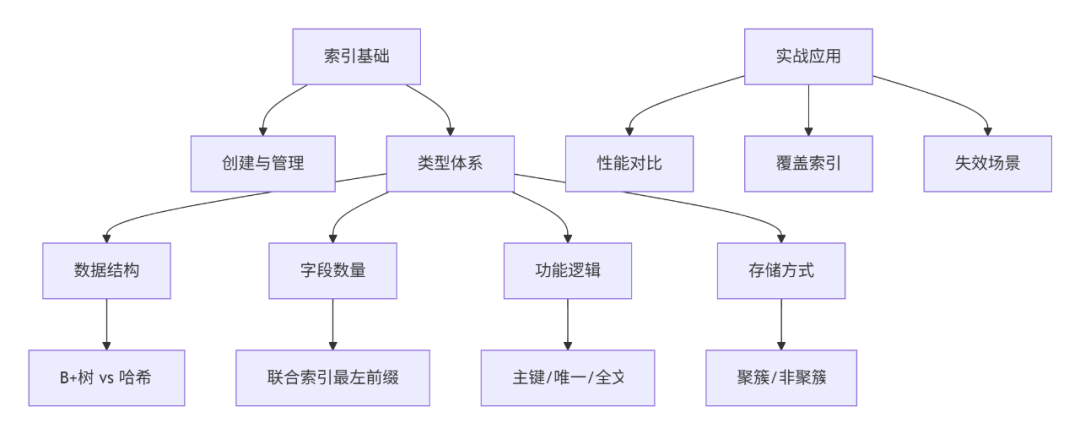
一、SQL索引基础:数据库的“目录”系统1.1为什么需要SQL索引?想象一本500页的《现代汉语词典》:没有目录:要查“数据库”一词,需逐页翻阅(全表扫描)有目录:先查“数”字起始页(索引检索),快速定位当数据量达到百万级时,SQL索引可将查询速度提升几十到几百倍。1.2创建SQL索引的三种方式--方式1:直接创建CR...

|
|
SQL约束是数据库设计的核心机制,用于强制数据完整性和业务规则。以下按约束类型分类解析,包含基础语法、参数说明、应用场景和实战示例,仅供参考。一、SQL约束的基础概念作用:在数据插入/更新时自动校验,防止非法数据破坏完整性分类:列级约束:直接定义在字段后(CREATETABLE时)表级约束:独立声明在所有字段后(支持多...
|
|
SQL表操作是数据库管理的核心技能,涵盖结构定义(创建/修改/删除表)与元数据查询(查看表结构)四大操作。下面按SQL表操作的操作类型进行解析:一、创建表(CREATETABLE)作用:定义新表的结构(字段名、数据类型、约束等)基本语法:CREATETABLE表名(字段名1数据类型[约束条件],字段名2数据类型[约束条...
|
|
为啥小公司也要搞UI规范?你可能想:“我们人少,项目小,搞啥规范?有那时间不如多写两个接口。”但问题是:•新人来了,三天都在问:“这个按钮用哪个颜色?”•改个主题色,要手动改30个文件。•设计稿和实现总对不上。UI规范不是为了高大上,是为了少踩坑。它不复杂,也不花时间。关键是:简单、能落地、大家愿意用。案例1.先搞三原...
|
|
省流版:技术部门的进化,不能靠“吼一嗓子”,而是靠系统方法、流程建设、角色分工。四驾马车:业务架构、技术架构、测试兼支持、文案兼培训,拉出一支能打胜仗的正规军。别指望一步登天,天天进步一点,才是真正能落地的办法。很多初创公司的开发部门,就像一支“游击队”:有战斗力但没战术,有冲劲但没队形。队长一声吼,兄弟们抄起家伙就冲...

|
|
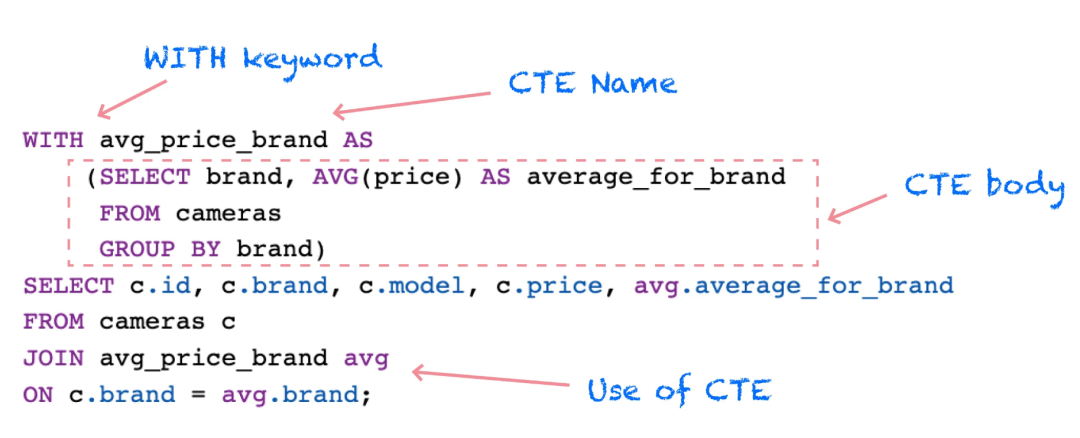
什么是CTE?CTE是一种临时的命名结果集,它只在当前语句的执行范围内有效。通过WITH关键字定义,能让查询结构更清晰,特别适合写复杂的查询或递归查询。语法格式WITHcte_name(column1,column2,...)AS(--定义CTE的查询SELECT...)--使用CTESELECT*FROMcte_na...

|
|
在数据驱动决策的时代,关系型数据库是企业存储和管理数据的主要载体。SQL作为与数据库交互的“通用语言”,其多表连接(JOIN)和条件筛选(WHERE)则是解锁数据价值的重要钥匙。想象一个电商平台,用户信息存储在用户表,商品详情在商品表,订单记录在订单表,如何整合这些分散的数据,查询出“北京地区近一个月购买高端商品的用户...
|
|
在SQL数据查询中,筛选是重要操作。WHERE和HAVING子句作为筛选工具,功能虽然相似,但适用场景和底层逻辑差异明显。下面从基础语法出发,结合场景示例、性能优化、面试考点等方面,详细对比分析WHERE和HAVING子句,仅供参考。一、基础语法1.WHERE子句:行级筛选的“前置过滤器”定义:WHERE子句用在数据分...
|
|
NanoBanana是什么?NanoBanana是谷歌DeepMind所开发的一款强大AI图像编辑工具,已正式集成至Gemini应用,并以“Gemini2.5FlashImage”的官方命名登场。它原先在多个AI对比测试平台(如LMArena)以匿名模型身份出现,表现卓越,引发广泛关注与猜测。核心亮点:为什么它备受推崇...
|
|
想把SQL窗口函数吃透?这20道题可别错过!从基础的排名、累计和,到复杂的会话划分、留存率计算,全是电商场景应用里的实用技能。不管是给订单排名、算用户生命周期,还是做滚动平均分析,只要跟着练下来,保准我们对ROW_NUMBER、LAG这些函数熟得不能再熟,写起分析报表(文末附有:自动化报表SQL脚本模板)也能得心应手。...
|
|
我们写SQL时是不是总纠结:到底用窗口函数还是基础SQL呢?有时候想算个累计求和还得保留原始数据,用GROUPBY就给聚合没了;有时候就想简单分组求和,用窗口函数又显得没必要。其实不用死磕二选一,下面我们一起来理清场景:啥时候只能二选一,啥时候搭着用更高效,还有超实用的选择口诀,帮我们避开坑、写好SQL!一、窗口函数与...
|
|
我们在做数据分析或写SQL时,有没有遇到过“查个统计结果要等半天”的情况?尤其是涉及订单表、用户表关联再统计时,数据量大了简直卡到崩溃。其实这里面的问题可能就一个:没搞对“聚合”和“JOIN”的顺序。下面我们就一起来用一些简单例子演绎一遍“先聚合再JOIN”这个优化技巧,我们会发现,不管是小表测试还是千万级数据,“先聚...
|
|
我们有没有遇到过这样的情况:同样的查询,别人的代码瞬间出结果,我们的却要卡半天?其实,有时,SQL性能的差距往往藏在那些看似不起眼的SQL表达式里。简单来说,SQL表达式就像数据库的“计算公式”,如:查询条件、计算逻辑等等。这些表达式写得好不好,直接决定了数据库要做多少“无用功”。重复计算、索引用不上、类型不匹配……这...
|
|
SQL表达式(Expression)是SQL中用于计算值的基本单元,例如:算术运算:price*1.1函数调用:UPPER(name)条件判断:CASEWHENstatus=activeTHEN1ELSE0END类型转换:CAST(idASVARCHAR)日期操作:created_at+INTERVAL7days优化S...
|
|
SQL性能优化不是一蹴而就的任务,而是一个持续观察、分析、实验、验证的闭环过程。我们从EXPLAIN开始,但不要止步于EXPLAIN。我们要相信数据,但不要迷信工具。我们学习实践指南,但要理解其背后的原理。我们追求极致性能,但不忘系统的可维护性与可读性。SQL性能优化是一场没有终点的旅程。我们不仅要写出更快的SQL,更...
|
|
SQL窗口函数是一种能在数据行的“动态窗口”内计算的高级函数,无需像GROUPBY那样折叠查询结果,可保留原始数据结构。SQL窗口函数能高效实现累计统计、排名对比、前后数据关联等复杂分析,广泛应用在报表生成(如:部门薪资占比)、趋势分析(如:7日销售额均值)、数据分段(如:学生成绩排名)等应用场景,大幅简化传统多表关联...
|
|
在SQLServer中,临时表是处理临时数据的好帮手,分为局部(本地)临时表和全局临时表两种。局部临时表用#开头,就像专属小本本,只有自己能看,用完会话结束就自动清掉,适合单个会话里存中间数据。全局临时表带##,相当于共享记事本,所有会话都能访问,得等最后一个用的人结束才消失,适合多会话协作。它俩都存在tempdb里,...
|
|
被SQL子查询绕到头皮发麻的举个手?本来我们就想查个数据,结果嵌套三层括号还报错,气得想摔键盘!是吧?别慌!这回咱们一起把子查询那点套路全扒出来,从“找同部门同事”到“自动建会员账号”,整整15个SQL子查询常用场景打包发上来!不管我们是SQL菜鸡(“EXISTS是啥?”)还是老油条(“递归还能这么玩?”),看完直拍大...
|
|
将包含窗口函数的复杂逻辑按依赖关系拆分为多个CTE,每个CTE专注于单一计算目标(如:先算基础窗口结果,再基于此算二次窗口结果)。2、按依赖顺序定义CTE后定义的CTE可引用之前所有已定义的CTE,确保依赖关系从左到右、从上到下依次满足,避免循环引用(如:CTEA→CTEB→CTEA的循环是不允许的)。3、在最终查询中...
|
|
SQL表达式是组成全部或部分SQL语句的字符串,是用在SQL语句中对数据进行操作、计算或条件判断的组合式语句,由常量、列名、运算符、函数等元素组成,可用在查询过滤、数据转换、聚合计算等场景。下面,我们仅介绍如何使用子查询优化SQL表达式?我们优化SQL表达式的目标是提升查询效率、简化逻辑、减少重复计算并提高索引利用率。...
|